
The Facebook debugger is very useful for bloggers who want to present their blog posts on their Facebook page because sometimes Facebook’s bots don’t show the blog posts preview with the right image and title.

If you want your Facebook post previews to look the way you want them to, keep on Reading. in this article, we will introduce a free and online tool called “debugger” to fix your problem.
The good news is you don’t have to be a professional coder to use this tool. The Facebook debugger is made to let all the users take advantage of it without knowing a single line of code.
What is a Facebook debugger?
If you’re a blogger and want control over your blog preview and your Facebook page, you can use a Facebook debugger, an online and free tool to control the Appearances of your blog posts shared on your Facebook page.
Sometimes, the shared blog posts don’t show how you initially created them. The Facebook debugger is very useful for businesses because if they don’t present their service and product in a well-established way, their effort will be in Vain.
There are occasions when Facebook chooses a random title or image for your articles instead of the one you have chosen initially. With a Facebook debugger, you can review any webpage in less than 5 seconds and have a report from the webpage. The report is in code (don’t panic). With that, you can make changes, remove or add tags or HTML code to fix the problem.
By the end of this article, you will be able to adjust your Facebook previews and fix the bug that might happen after publishing the blog.
The Facebook debugger is mainly used for fixing blog previews, so when a member shares a blog post on Facebook, the Facebook preview will be created, including images, caption, and introduction. Everything is generated by a Facebook bot that scans the whole page in a fraction of a second and randomly picks the info; that is why some errors occur.
What is a Facebook link debugger?
Facebook link debugger is self-explanatory. If you’re having problems with the links of your blog posts that are shared incorrectly or broken, you can easily spot and fix the error with a Facebook link debugger. All you have to do is copy the broken link and paste it into your Facebook link debugger. Then click debug, and it will do the rest, so the tool will fix the error after it scans the link.
What is a Facebook sharing debugger?
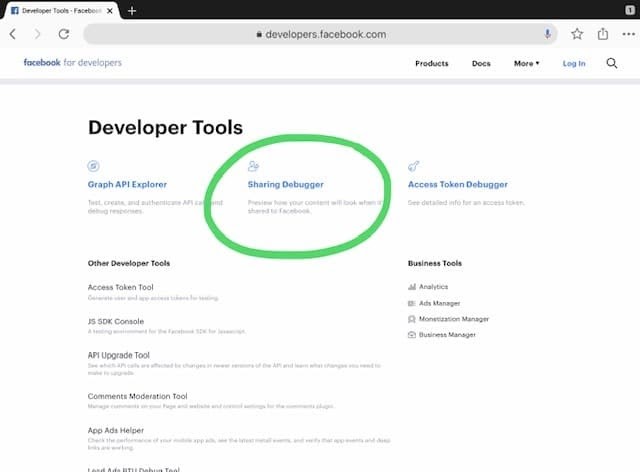
Facebook sharing debugger is sweet candy for bloggers who have problems with the blog preview and how it looks when shared to a Facebook page. You can fix and debug any issue with your open graph tags. You probably can’t wait to get your hands on the debugger tool. Simply go to Facebook for Developers > More > Tools > Sharing Debugger.
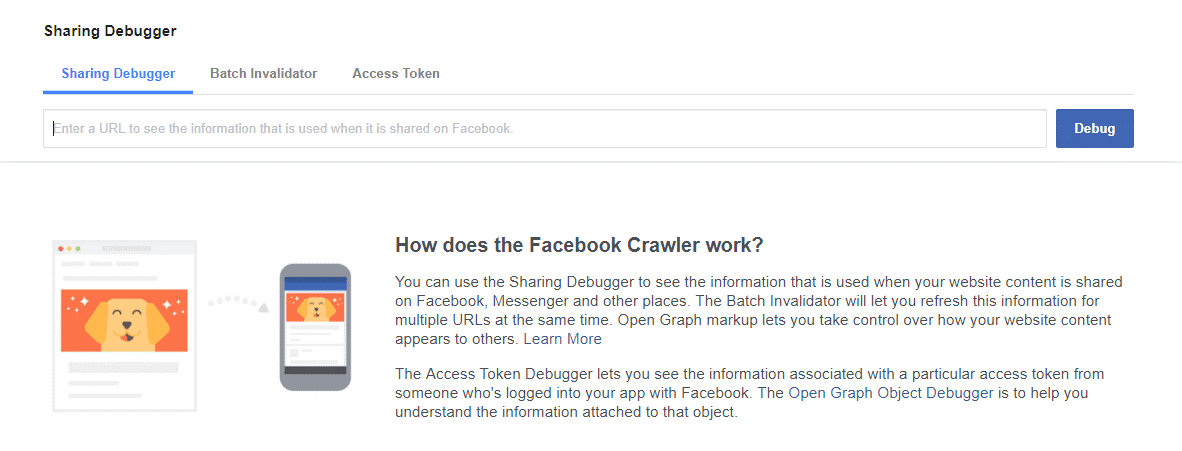
The UI is relatively straightforward. You need to go to the debugger website, type in the link you want to analyze, and then click on “debug.”
How to use a Facebook debugger?
Now it’s time to walk you through the actual usage of Facebook to take control of your post previews that are shown on your Facebook.
Click here to jump directly to the debugger tool.

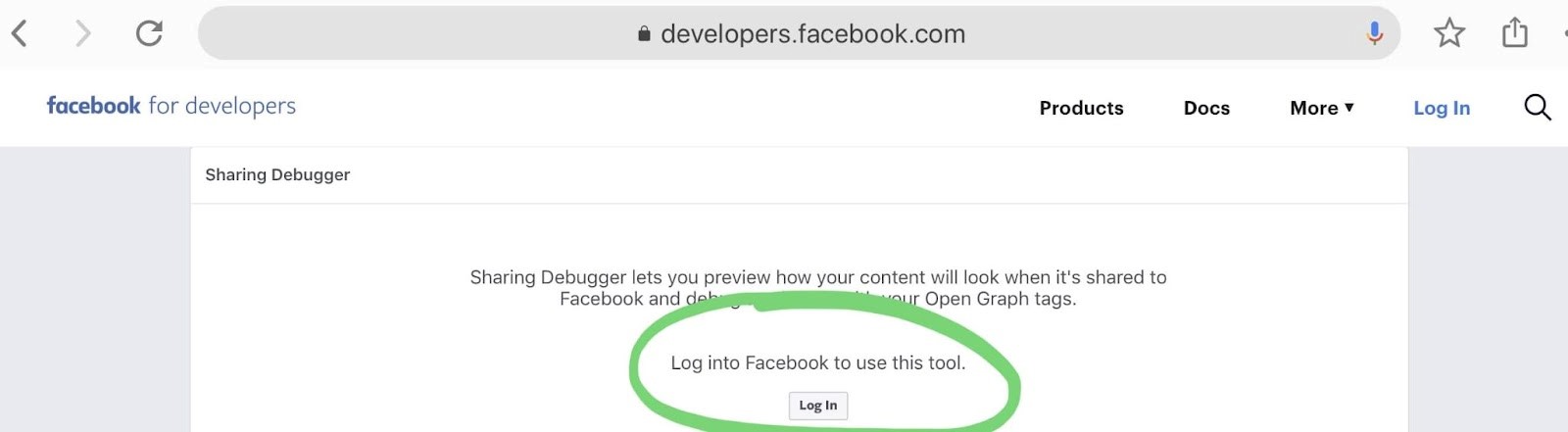
Make sure you are already signed in to your account.

Now You should click on “sharing debugger”

now it’s all set and ready to fire
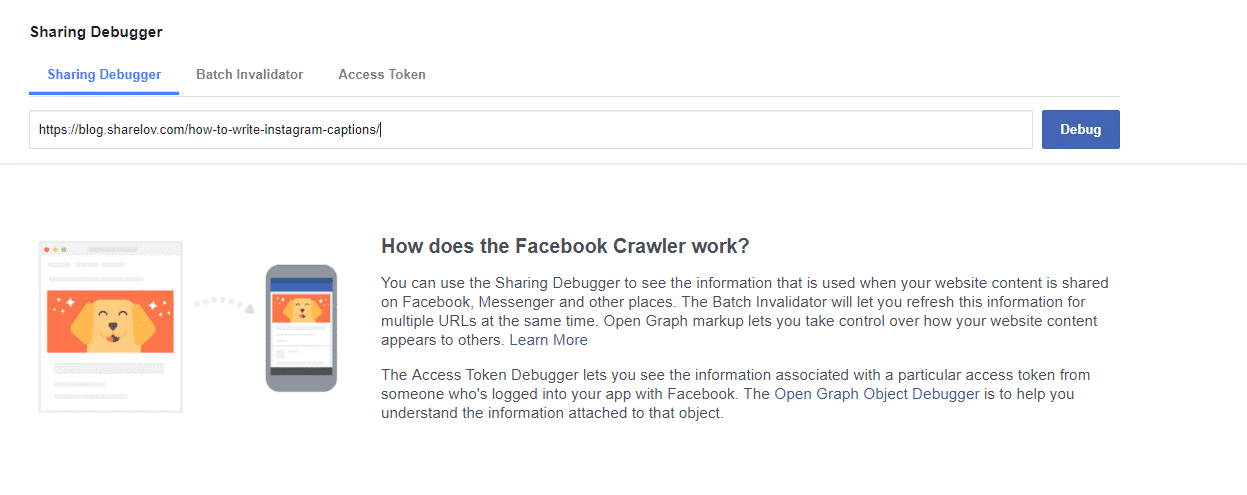
It’s time to type in your website address or the web page you want to analyze

after you put in the web page, Click on “debug”
Wait a bit for the final results.
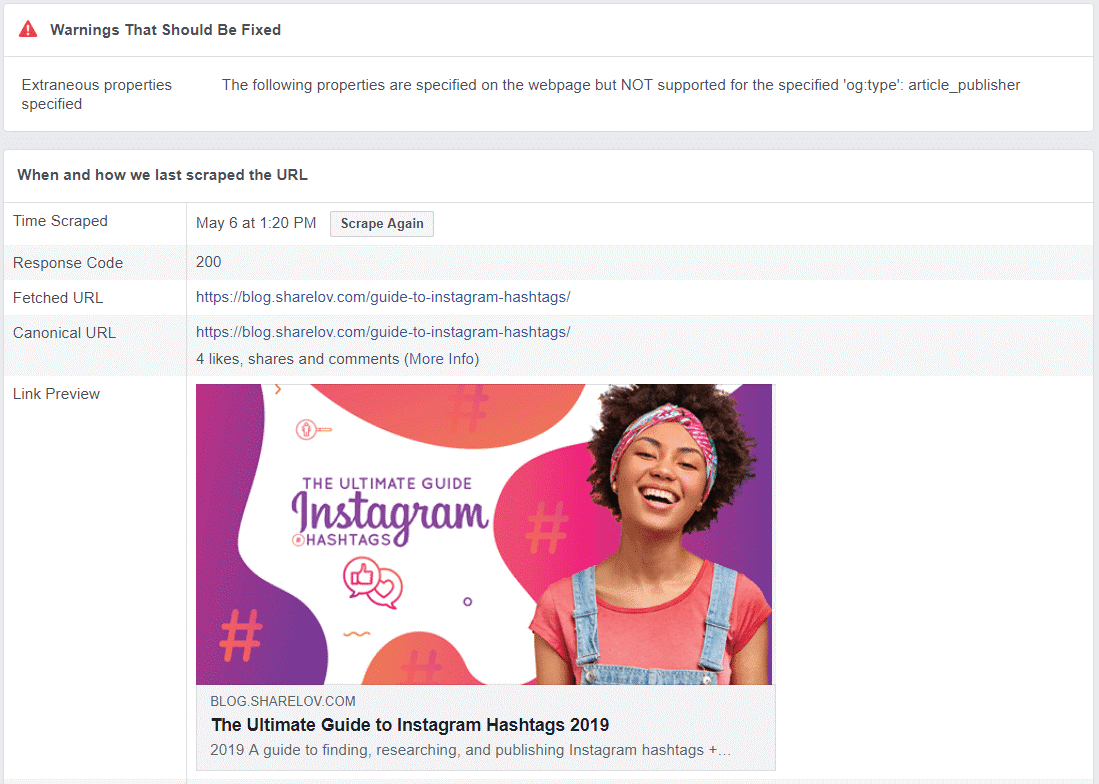
The debugger tool is quite fast. Just type in the address then right away, it gives you all the details and reports about the page. here is a little example of a Facebook debugger report

There are “warnings” on the top that show everything that must be fixed on your page. The exciting part is the final preview that shows your blog post after it’s published on Facebook. Then it shows the last time the page was scraped.
Now, if the preview isn’t exactly what you want, you should clear your caches. Start by clearing your WordPress cache. Then clear the Facebook cache. Simply click “scrape again” on the top of the debugging report.
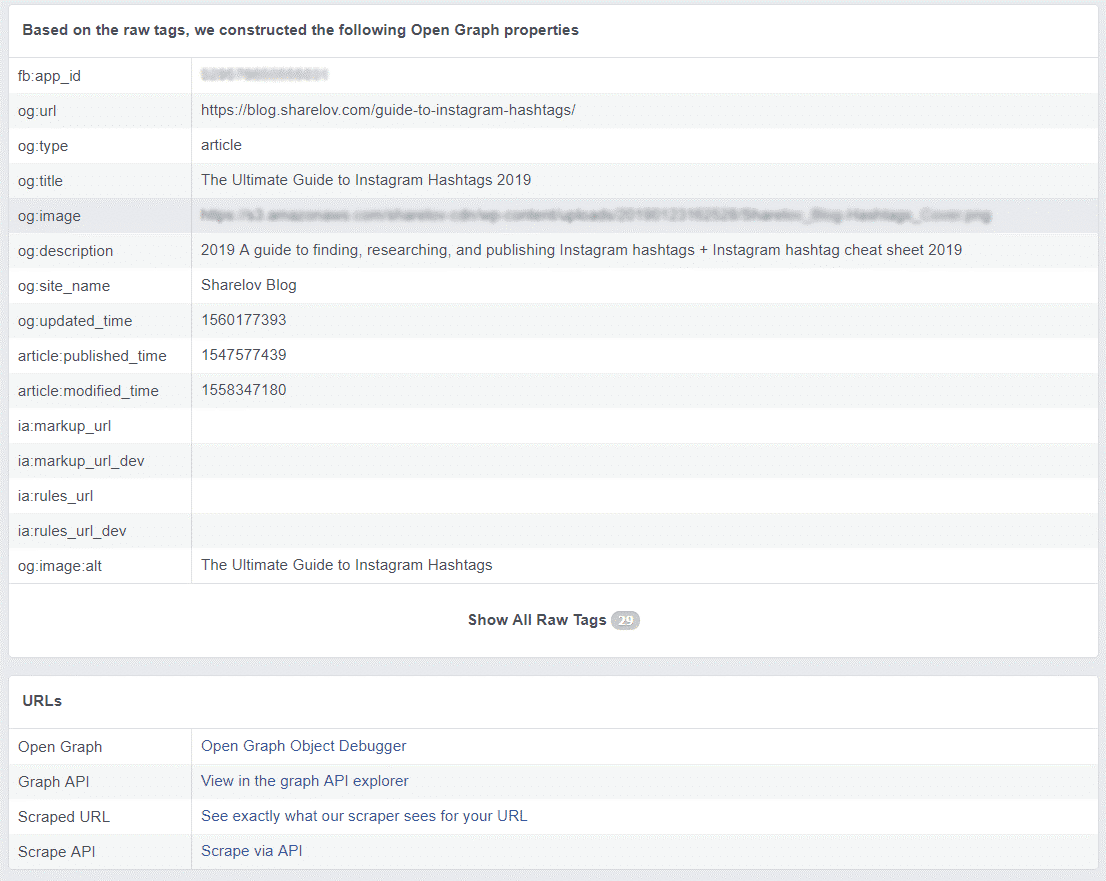
If things are still crappy, you should miss around with open graph settings. Scroll down on the same Facebook debugger report to get more details about the issue, and you will get detailed data about your website’s back-end.

If clearing your WordPress and Facebook cashes didn’t help, the problem is most likely with your og tags. With the help of this page, you can manage your OG tags.
For the last step, you need to re-open the Facebook debugger to make sure that the changes are made. Hopefully, the preview of your post looks the way you wanted it to.
Conclusion
The Facebook debugger is a free online tool that is useful to adjust and fix the preview of your blog posts that are shared on Facebook. Hopefully, you don’t face any problem with your post preview each time you share them on Facebook, but if it’s not the way you want it to be, simply use this tool to change the preview. Just copy and paste the link of your web page in the Facebook debugger tool to get the detailed reports, and as we have taught in this tutorial, you make minor changes to adjust the preview.