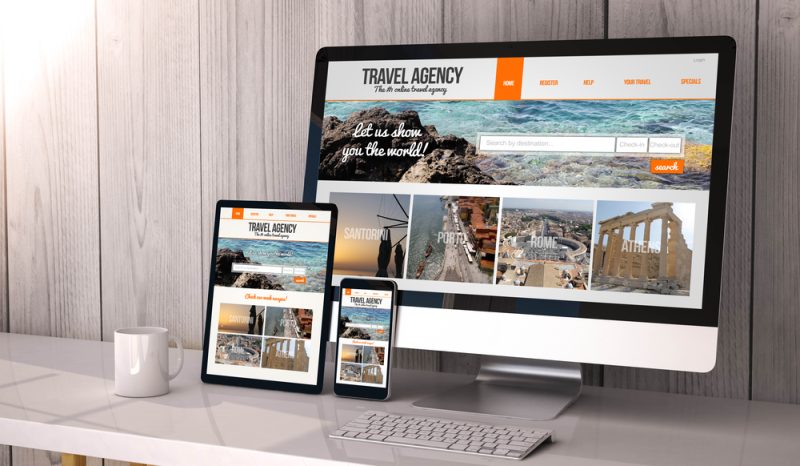
Now you have the option to alter the appearance of headers for your website within WordPress. Discover the types of trends in design for headers on websites you can play around with. Nothing is wrong with taking the traditional way in the realm of a web header design. The data suggests that the classic layout that has branding on the left side and navigation on the right side is and will always be the best approach.
However, there are ways to preserve this tried-and-true method while putting a fresh twist on it. Although WordPress might not supply you with the tools required to make much of personalizing your header Studycrumb’s Title Generator does. If you’re interested in knowing what type of headers for website trends are expected to be this year keep reading.
5 design trends for website headers to explore in 2024
Since web design technology will give us greater control over how websites appear, we’ll begin to see a greater variety of designs. In 2024, here’s how these trends will change web header design:
1. The multi-level header
Every header on a website must contain two parts that are the logo and navigation. With the development of websites, they offer more information and carry out more complex tasks users could greatly benefit from additional elements added to the header.
By attaching extra sections on the head you will be able to provide users with the most essential information as well as action buttons that are located at the top of the page. These levels can also provide an opportunity for things like:
-The primary call-to-action buttons (like “Book Now”)
-Search bar
-eCommerce carts and login icons for accounts
-Website notifications and marketing messages

You may also utilize this multi-level design for adding secondary navigations. Main navigation appears beneath the logo in the place where users would anticipate finding it. You can look through various categories of devices to narrow the search.
The second navigation, however, is located just above the logo area. It has pages on the business. While these types of hyperlinks usually appear in the footer The multi-level header design allows them to be displayed at the top, without causing overcrowding.
Another method to make the multi-level design work with dual navigation is: when you design websites for a business with sister brands make use of additional header levels to include hyperlinks to these websites. This will enable you to make a truly multi-channel shopping experience, and customers don’t have to find the connections between the two brands until they’ve scrolled down to the bottom of the page.
2. The mega menu’s header
In recent times, many designers have employed the footer to provide navigational hyperlinks. It’s a good way to make space in the header. This is ideal if you wish to keep your design simple across all pages. But, it’s not always the best option, particularly because web pages grow longer and longer both on mobile and desktop.
One method of dealing with the issue is to design a multi-level header, and then make the secondary links independent of the navigation. One alternative is to build an enormous menu.
Mega menus were once popular, but they often became complicated and awkward to use especially when smartphones became a popular means of connecting to the internet. Mega menus are significantly better and we’ll see them come back in 2024.
Retailers, news sites as well as companies with numerous pages that require to be at the forefront will benefit from this trend in design. Mega menu headers of the future are more streamlined and organized than the ones they replaced. Furthermore, they’ll be more visually pleasing to view with promotional images that are integrated into the headers.
3. The header that is aligned to the left
Internet users tend to draw their eyes towards the upper-left corner of a site (or right when websites are published in right-to-left languages, such as Arabic and Hebrew). This is the reason why the logo is usually set in the upper right corner. This not only helps to increase the recognition of the brand, but it also helps in making navigating back “Home” an intuitive task for everyone.
The horizontal header high on the screen is the most common method of how the logo and navigation are displayed but we also have the option of turning the header upside down and turning it vertical. As long as we put the logo at the top right corner our readers’ eyes naturally turn around to see the navigation.
While this layout style doesn’t usually fit on large websites, it’s an innovative and original approach to designing the header for smaller websites, such as local restaurants or event companies, services suppliers, etc.

4. The minimum content header
This is a different way to design the header for smaller sites. Instead of leaving every single part of it visible, the header with the smallest content will be able to hide the navigation (and additional elements such as the search box) behind the hamburger menu.
As more and more users browse the web using their mobiles Their acquaintance with hamburger icons has increased. The result is that this navigation icon can be utilized on larger screens, without causing problems with its usability.
Usually, the basic header for content appears with an image in the left corner, and an icon of a hamburger to the right. If the icon is clicked it will display as a slack-looking sidebar. Another option to manage this issue is to turn it into a full-screen pop-up.
For smaller sites with a smaller size, a more minimal sidebar menu header will look nice. But, if users require longer navigation (like in the case of a huge menu) or a full-screen pop-up that blocks the main web page UI would be the ideal choice.
5. The header of the transparent background
The header on the website is its own distinct section. But, just like the various sections of our web pages don’t have distinct boundaries for users to understand the place where one starts and where the other one ends, the header does not require them either.
One thing we’ll see more of in the next year is a transparent header design. This gives websites an airier feel since the header will blend with the other content.
One thing to be wary of when taking any solid backgrounds from headers is color regardless of whether it’s an uncolored background or an image. For the website’s element headers to remain easily found and utilized, the elements must be accessible at all times. Therefore, the contrast of colors is crucial.
One method to prevent problems with contrast is to make your header solid when the user scrolls. Although this effect is transparent to solid you should always select a font color for your header that is noticeable against the background. It’s best to go with this if your web page’s background is the identical hue throughout.
Impress your visitors with a striking design of your website’s header
Although WordPress themes are crucial web design tools, up until recently, there were limits regarding the size of the site they allow us to modify.
The most important thing to keep in your mind is that simply because you can completely customize your website’s header design, it does not mean that you have to ignore the basic guidelines. If you take a look at these trends for 2024 you’ll find that good guideline for designing headers for websites are in place.
When you are experimenting in the field of header customization, you must make sure you strike the right balance. Explore your creativity while adding more information to the header, and enhancing its visual appeal; however, don’t ignore the structure that the users are familiar with and love.