Have you ever wanted to make a website but weren’t sure what type of font to use? Or maybe you’re working on an important project and want the perfect combination of typefaces. Look no further—this article contains a comprehensive list of the best typography resources available on the web. From tutorials to curated collections, these resources provide invaluable support for your design projects.
You can also read: Top 10 best news websites in 2024
Introduction
When it comes to design, typography is one of the most important elements. The right font can make or break a design, and finding the perfect font for your project can be a daunting task. Thankfully, there are some great resources out there that can help you find the perfect font for your project. In this article, we’ll take a look at some of the best typography resources on the web.
Design Inspiration Resources
As a designer, one of the most important things you can do is keep your design inspiration fresh. There are endless resources available on the web to help you do just that. In this article, we’ll share some of our favorite typography resources.
Websites like Dribbble and Behance are great for finding new fonts and typefaces. You can also find plenty of free fonts on Google Fonts. If you’re looking for more general design inspiration, sites like Pinterest and Awwwards are full of beautiful examples of well-designed websites. Check out Creative Fabrica to obtain incredible 3d svg designs!

When it comes to learning about typography, there are few better resources than The Elements of Typographic Style by Robert Bringhurst. This book is packed with everything you need to know about choosing and using typefaces. If you’re looking for something a little more concise, check out Tim Brown’s excellent book on typography, Thinking With Type.
Top 8 Typography Resources that you can use in 2024
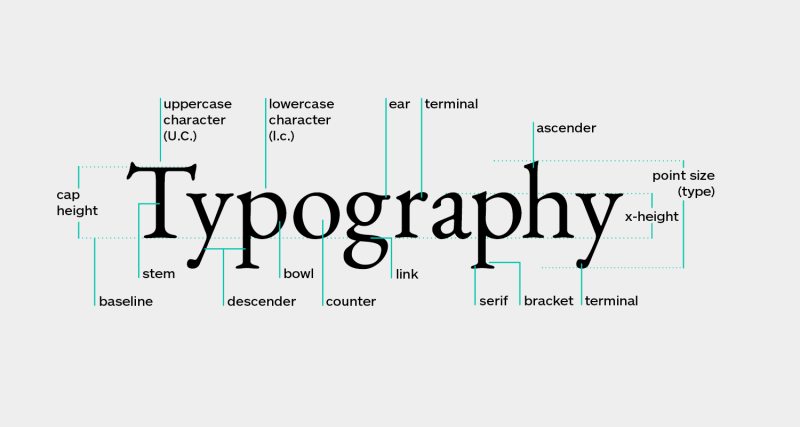
As a graphic or web designer, you need to have a good understanding of typography. Typography is the art and technique of arranging type to make written language legible, readable, and appealing when displayed. A well-designed piece of typography can convey a message or feeling without the use of pictures or other graphics.
1. Fonts.com
When it comes to finding the perfect font for your project, Fonts.com is an excellent resource. With over 150,000 fonts available for purchase, you’re sure to find the perfect one for your needs. And if you’re not sure where to start, their search filters make it easy to find the right fonts for your project by keyword, classification, and more.
2. MyFonts
MyFonts is a great resource for finding new fonts to use in your designs. They have a huge selection of both free and paid fonts, so you can find the perfect font for any project. They also have an extensive blog that covers all things typography, so you can stay up-to-date on the latest trends and techniques.
3. Creative Market
Creative Market is a great resource for finding high-quality, affordable fonts. With over 8,000 fonts to choose from, there’s something for every project. And if you’re not sure which font to use, you can browse the “Top Fonts” section to see what’s popular.
4. Behance
If you’re looking for some inspiration for your next typography project, Behance is a great place to start. With a huge variety of creative work on display, you’re sure to find something that catches your eye. And if you want to see what other designers are up to, you can follow them and get notified whenever they upload new work.
5. Fontstand
Fontstand is a great resource for finding new and exciting fonts to use in your web projects. With so many different options to choose from, you’re sure to find the perfect font for your needs. whether you’re looking for something specific or just browsing, Fontstand is a great place to start.
6. Google Fonts
Google Fonts is one of the top resources for free fonts. With over 800 fonts to choose from, you can find the perfect font for any project. Google Fonts is easy to use, with no need to download or install fonts. Simply browse the font collection and select the desired font. Then, copy the code provided and paste it into your website’s HTML code.
7. Adobe Typekit
Adobe Typekit is a subscription-based service that offers access to a library of high-quality fonts. With Typekit, you can use any of the fonts in the library on your website or in your documents, and the fonts will be automatically synced and updated across all of your devices.
Typekit is a great resource for designers who are looking for quality fonts to use in their work. The service offers a wide variety offonts from different foundries, so you’re sure to find something that fits your needs. And because Adobe Typekit is integrated with Creative Cloud applications like Photoshop and Illustrator, it’s easy to use the fonts you find in your designs.
8. FontSquirrel
If you’re looking for free, high-quality fonts, then FontSquirrel is the place for you. With over 12,000 fonts to choose from, there’s something here for everyone. And if you’re not sure which font to use, they have a handy search tool that allows you to filter by style, weight, width, and more.
Tools for Working with Typography
There are a number of great tools available for working with typography, and in this guide we’ll take a look at some of the best.
For starters, Google Fonts is a great resource for finding quality fonts to use in your projects. There are a wide variety of fonts available, and you can preview how each one will look before you download it.
Another great tool is Typekit, which offers a subscription-based service that gives you access to a large library of high-quality fonts. With Typekit, you can sync your fonts across all your devices, making it easy to use them in your design projects.
Finally, Adobe Photoshop and Illustrator both offer excellent typography toolsets that allow you to create beautiful text effects. In Photoshop, you can use the “Type” tool to add text to your images, while Illustrator provides a range of powerful vector-based text editing features.
Tutorials and Courses
If you’re looking to improve your typography skills, or just learn more about the subject, there are some great resources available online. Here’s a roundup of some of the best tutorials and courses we could find:
The Ultimate Guide to Better Typography from Canva is a comprehensive guide that covers everything from choosing the right font for your project to kerning and line height.
In this free course from Tuts+, you’ll learn all about the basics of typography, including choosing fonts, working with web fonts, and using CSS to control text.
Learning Type is a series of video tutorials from Adobe Creative Cloud that covers everything from the anatomy of letters to mixing different typefaces.
Typekit Practice is a set of exercises created by Adobe Typekit that helps you hone your typographic skills.
Finally, if you want to explore more advanced topics, check out this list of 25 excellent articles on typography from Designmodo.
Tips for Choosing the Right Font
There are a few things to keep in mind when choosing the right font for your project. First, consider the purpose of the project. Is it for a website or printed material? Different fonts are better suited for different applications. Second, think about the tone you want to set. Fonts can convey a lot of emotion and feeling, so choose one that matches the overall tone of your project. Third, consider the audience you’re trying to reach. Choose a font that is easy to read and will appeal to your target audience. Finally, don’t forget about aesthetics! Make sure the font you choose is pleasing to the eye and fits well with the overall design of your project.
Conclusion
Using the best typography resources on the web can help you create stunning designs and elevate your work. We hope this guide has been helpful in providing some of our favorite places to find fonts, typefaces, and typography-related tutorials. With these resources at your fingertips, we have no doubt that you’ll be able to craft beautiful creations with ease!

![How to Pause Location on Find My iPhone Without Them Knowing? [2024] 17 how to pause location on find my iphone](https://izood.net/wp-content/uploads/2024/10/How-to-Pause-Location-on-Find-My-iPhone-Without-Them-Knowing-400x300.png)


![How To Inspect Element on iPhone [4 Methods] 20 how to inspect element on iphone](https://izood.net/wp-content/uploads/2024/10/how-to-inspect-element-on-iphone-3-400x300.png)